Our Blog
Topics:

New
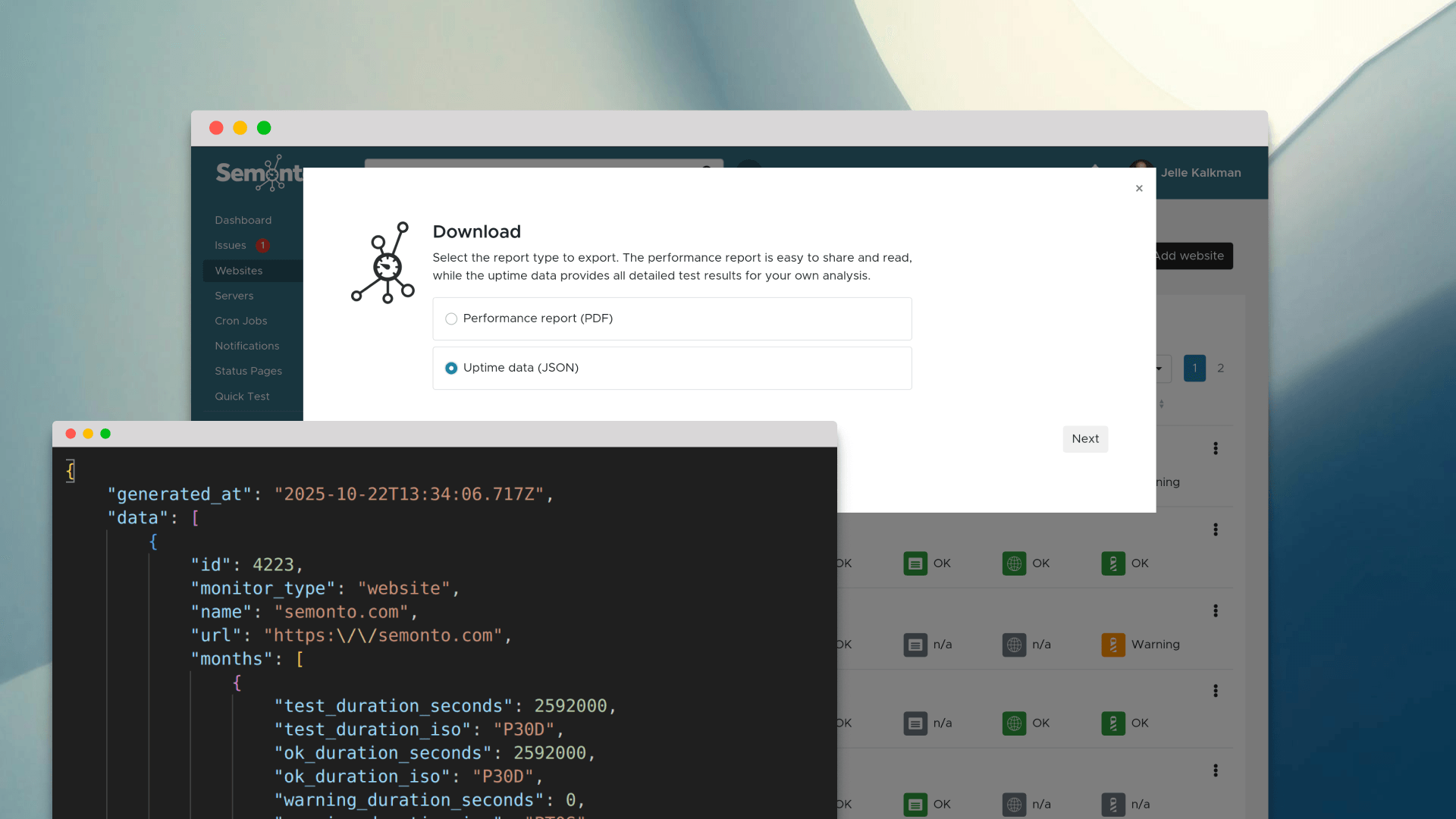
Export Your Uptime Data in JSON Format
When you monitor website or server uptime, sometimes you need more than a polished report. You might want the raw data instead, so you can integrate it into dashboards, prepare for audits, or keep a performance archive. Semonto’s new JSON export gives you full access to your uptime data.
Jelle De Laender - 23 October 2025

New
What do you think of Semonto’s redesign?
Have you noticed that we gave Semonto a makeover? It is now easier to navigate between the details of the websites you are monitoring.
Jelle Kalkman - 17 November 2022

Tips and Tricks
9 ways to prepare your website for Black Friday and Cyber Monday
Can your website handle the Black Friday and Cyber Monday madness? With this checklist, your website is ready for a possible peak in traffic.
Jelle De Laender - modified 11 November 2022

Tips and Tricks
What is the cost of downtime?
Is your business impacted when your website is temporarily unavailable? In this article, we help you calculate your total cost of downtime.
Jelle Kalkman - 3 November 2022

Tips and Tricks
What is web hosting, and why should I care?
What is hosting? Who is responsible for your hosting? And how can you measure the quality? In this article, we answer all hosting-related questions.
Jelle De Laender - 20 October 2022

New
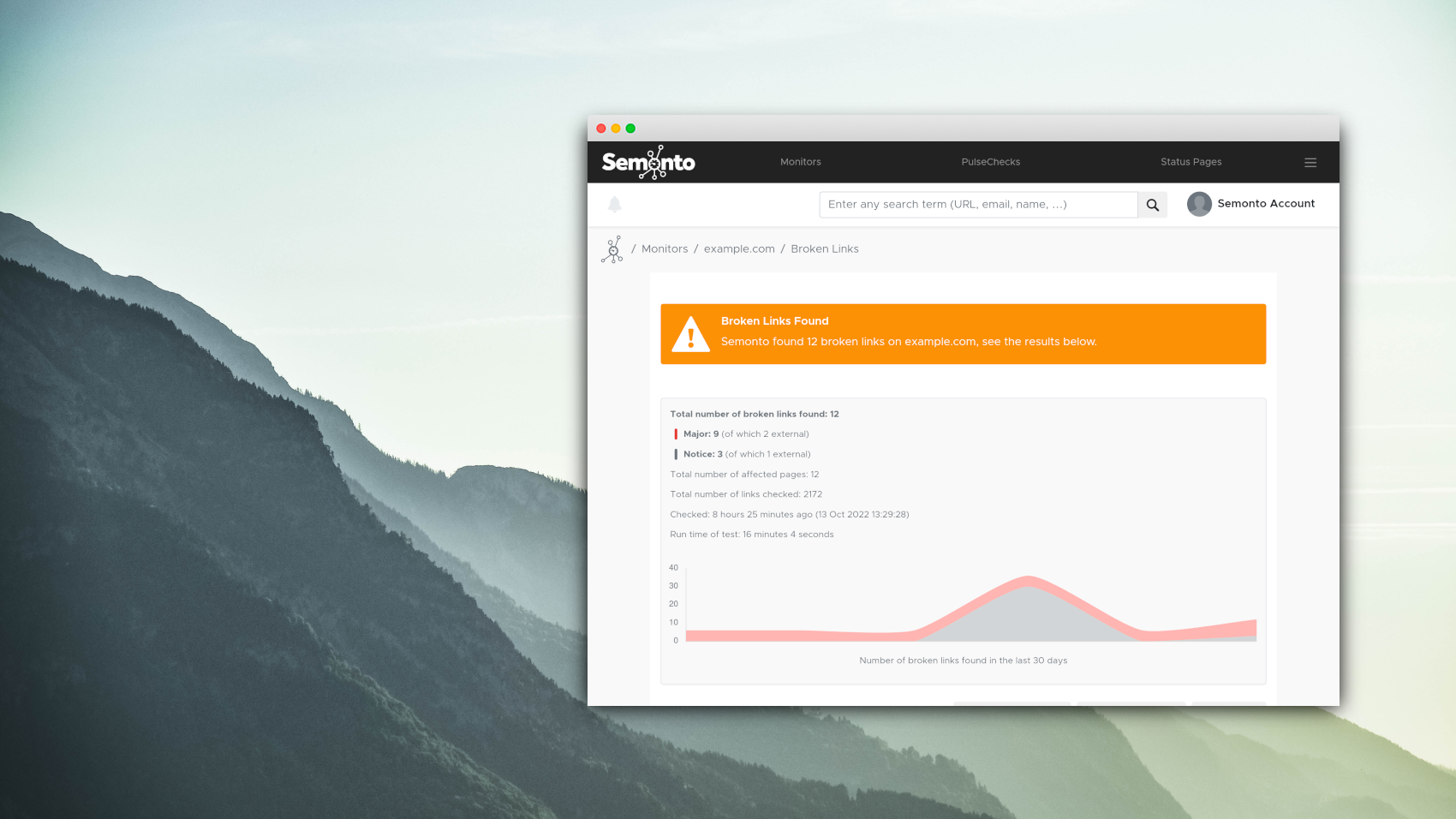
How to track your website’s broken links over time
We have added a chart that shows you the evolution of the number of broken links on your website in the last 30 days.
Jelle De Laender - 14 October 2022

Tips and Tricks
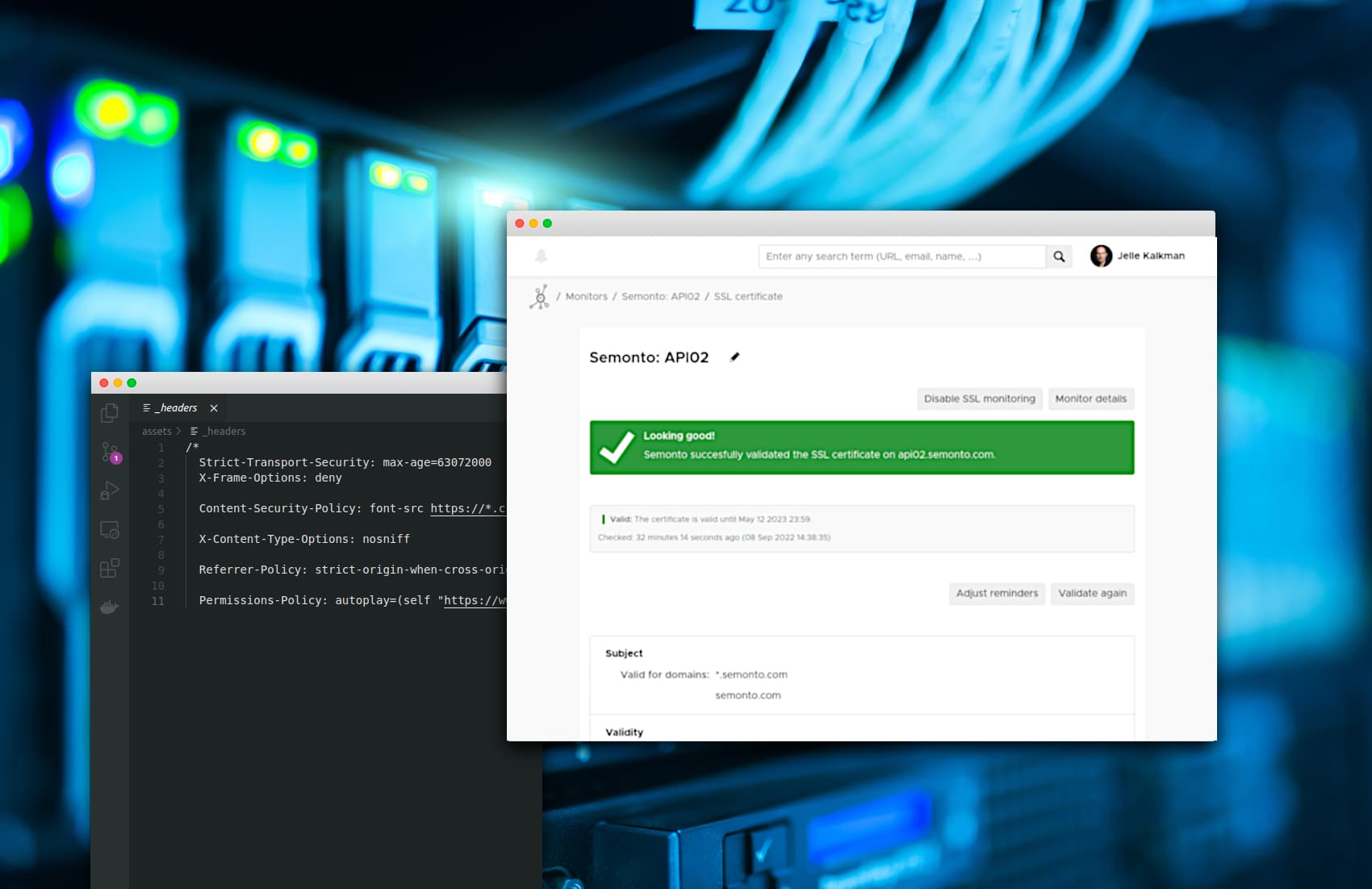
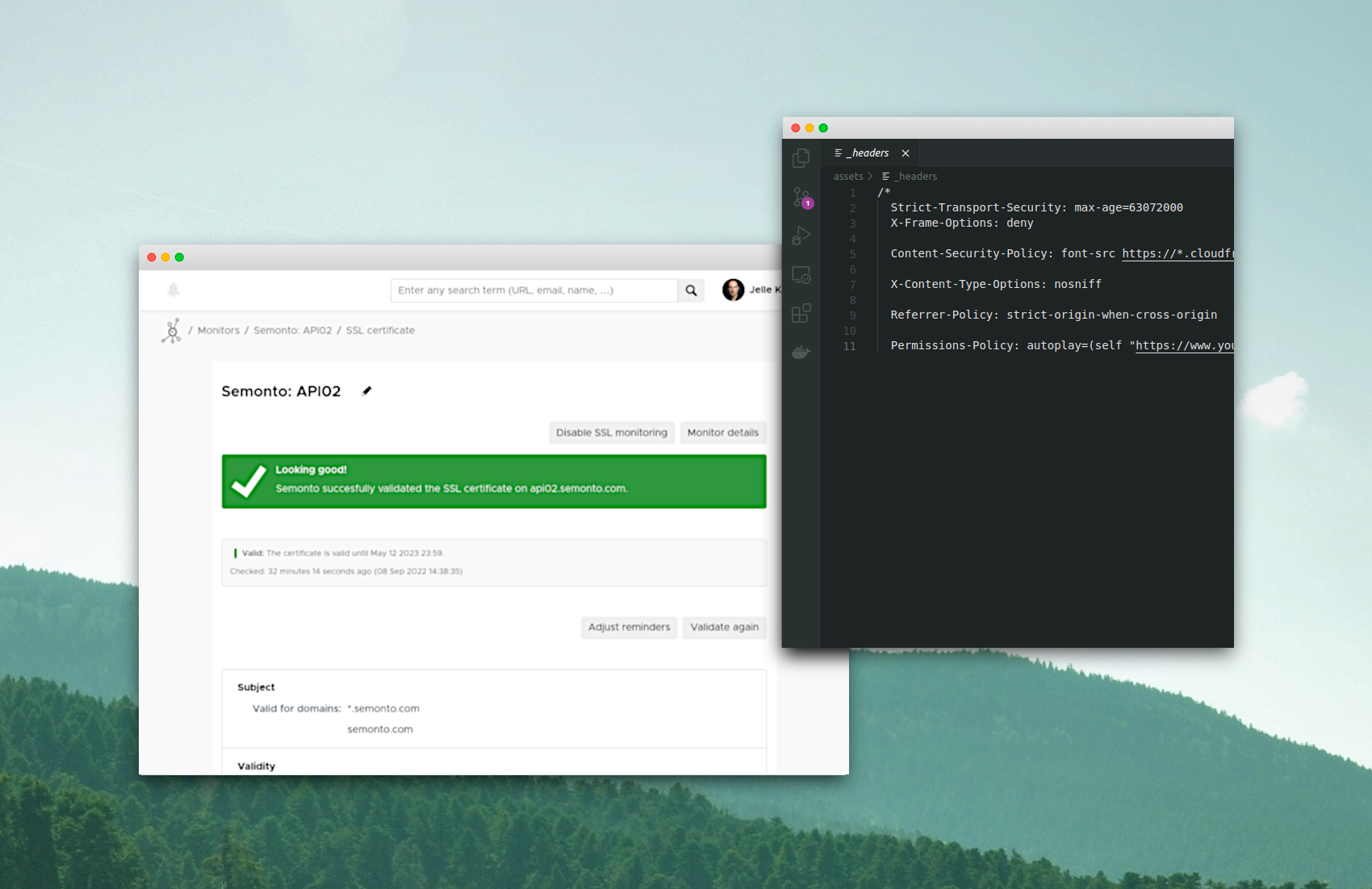
An extra layer of security with HTTP response headers
We all use online services in our daily lives, for example for online shopping, filling out tax returns or checking health insurance. When we do, sensitive personal information is sent back and forth. That is why online security is so important. One easy way to increase the security of your website as a provider is to set up security headers.
Jelle Kalkman - 8 September 2022

Tips and Tricks
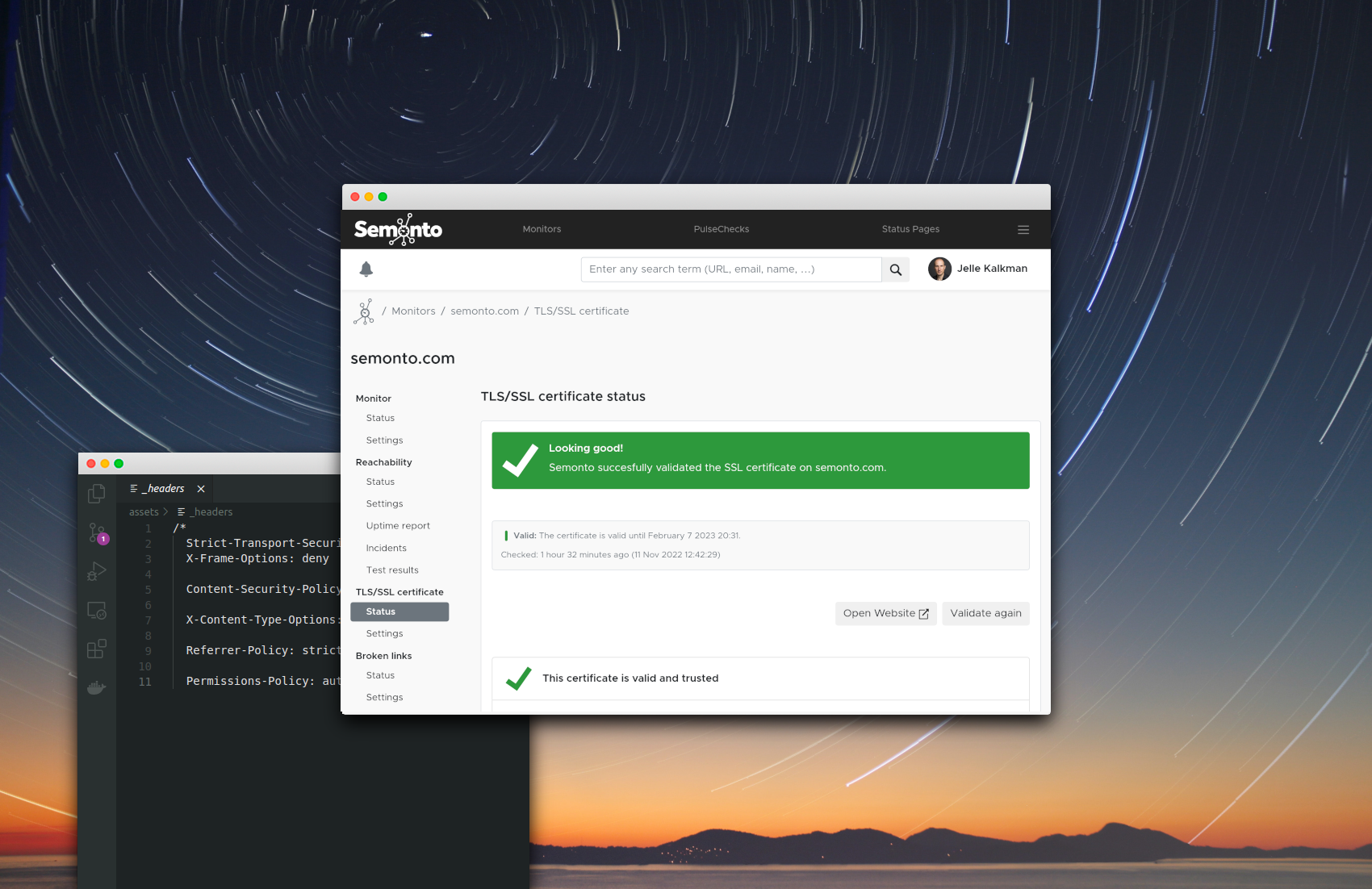
HTTPS and TLS/SSL Monitoring Explained
Attracting new clients is more important than ever. So companies invest more in sales, SEO and marketing. But what if the visitors you attract leave your website immediately? Find out what you should be checking instead.
Jelle De Laender - 19 August 2022

New
How to create a website audit report
What if you could perform a website audit and receive the performance results in a PDF report? In this article, we'll show you how it's done.
Jelle De Laender - 17 June 2022

Tips and Tricks
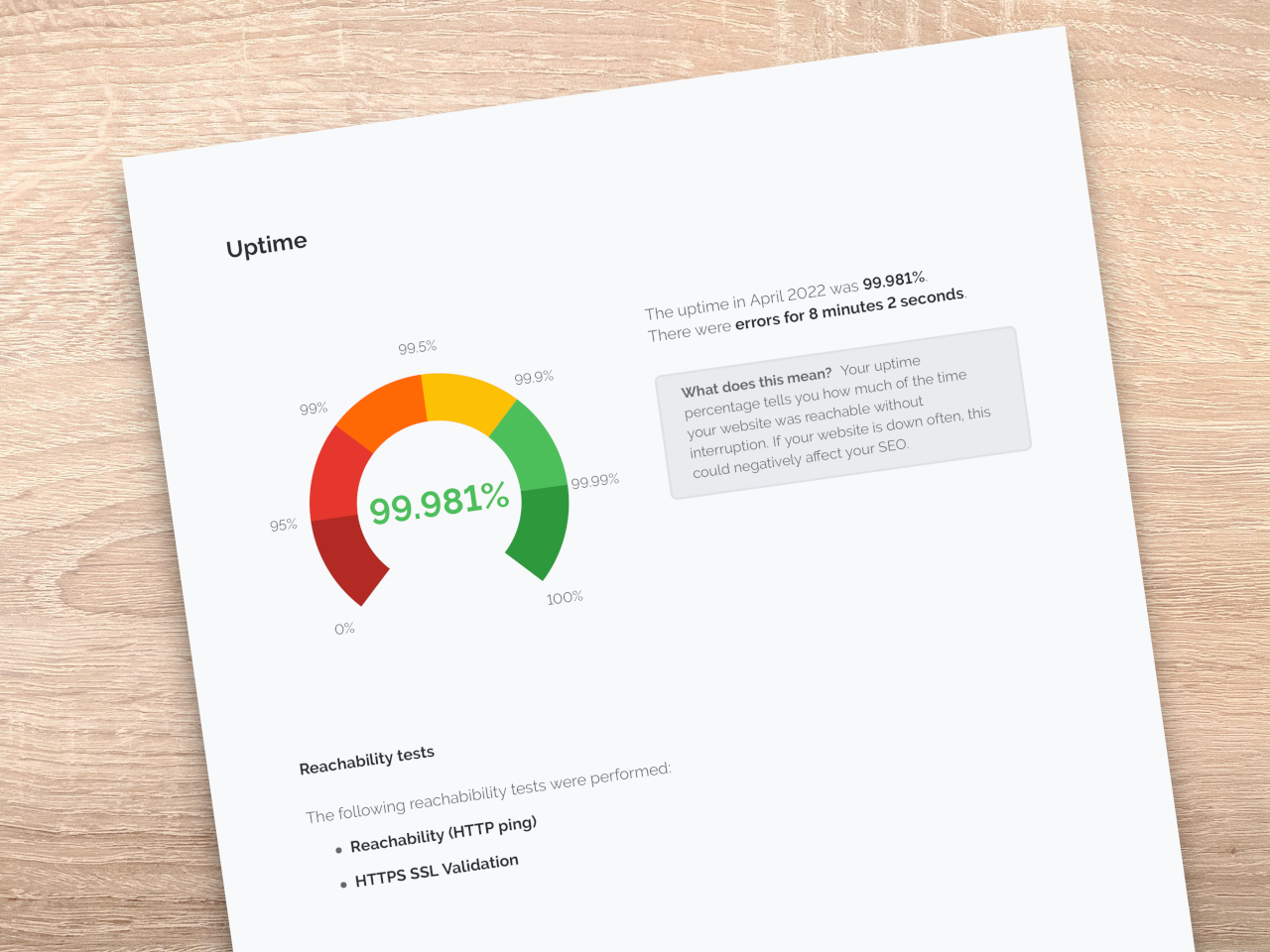
Why you should care about your website’s uptime
Your uptime percentage indicates how long your website was available without any interruption. Find out in this article why you should care.
Jelle De Laender - modified 5 May 2022
Trusted by companies who take their website seriously