Contents
1. Making things too complicated
If you over-complicate your instructions, things can get messy. For example, if loops don’t have proper exit conditions, they go on forever and get stuck. Or you could be using unnecessary resources by making the same calculation multiple times when one time would be enough. Not caching results and infinite redirections are other examples of sloppy code that could overload the system.

How to avoid inefficient code?
You can avoid infinite loops by clearly defining an exit condition for each loop and ensuring that this condition can be met. Consider all possible scenarios. Thoroughly test your loops to ensure they behave as expected. Set a timeout or a maximum number of iterations. If the loop exceeds a certain number of runs or goes on for too long, it will break out of the loop. Ensure data is cached in local variables when they need to be used again later instead of recalculating every time and detect infinity redirects. Test the code via debug tools on memory and CPU usage.

2. Using a lot of (outdated) dependencies
When using dependencies, be sure to use the latest version and keep them up to date. Older versions can contain bugs and security vulnerabilities and be less performant. When including multiple external dependencies like JavaScript versions, the website’s first time to render can increase as all resources need to be loaded. Also, make sure that these dependencies do not block the rendering of the web pages.
How to use dependencies the smart way?
Ensure to use minimal and compressed versions of the dependencies, to avoid additional data transfers. Double-check that all included and connected dependencies are actually used and required. Ideally, bundle dependencies to one file, if possible, and host from one location instead of multiple CDN servers.
3. Not catching errors
When problems occur, and the code contains no proper error handling instructions for how to deal with them, these errors remain unnoticed or unfixed. They can lead to unexpected behaviours or even crash your website.

How to ensure sufficient error handling
Consider all the possible scenarios where errors can occur. Provide meaningful error messages to help users understand what went wrong and help you identify the issue. Ensure the rest of the website can still function without crashing, even if a particular feature encounters an error. Also, validate any user input to ensure it matches the expected format and values. Use logging mechanisms to record error messages. The logs help you understand what happened and assist in debugging and identifying the cause of the issue. Test different conditions and verify that the code responds appropriately. And, of course: use a tool like Semonto to continuously monitor your application or website to catch any errors that might occur.
4. Using inefficient algorithms
When a web application needs to process a large amount of data, it should be able to do so as fast and efficiently as possible. If the algorithm you have in place is too complex, the website can become slow or unresponsive when dealing with a large amount of information.

How to avoid your algorithms from getting stuck
When using an algorithm, ensure you understand what you want to accomplish, what the expected input and output are and whether there are any limitations. Take into account how much the execution time will increase with the size of the input data and how much memory the algorithm requires. Select the proper data structure for your algorithm because different data structures have different strengths and weaknesses. And lastly, identify any bottlenecks in your algorithm that could affect performance and focus on optimizing those areas.
5. Holes in your security
People with bad intentions can sneak in and cause trouble if the code has security weaknesses. They can break into the website, steal or alter important information, or even cause downtime.

How to avoid security vulnerabilities:
Validate user input to ensure that the information is in the expected format, and check data from external sources. Get familiar with common security vulnerabilities and implement proper safeguards to mitigate them, like the OWAPS Top 10. Keep your software stack up to date to ensure you have the latest security patches and use secure coding practices. Also, regularly scan your website for security flaws. For example, Semonto will warn you well in advance when your SSL certificate is about to expire or when mixed content is found.
6. Poorly managed resources
A web application needs to use certain connections to talk to a database. If the code doesn't close the connections when it's done, it's like leaving the phone lines busy all the time. Eventually, there won't be any lines left for new connections, and the website will stop working.

How to manage your resources properly:
When working with resources that need to be explicitly closed or released, use language features like try-finally (in languages like Java) or try-with-resources (in languages like Java or C#). They ensure that resources are correctly released, even if an exception occurs. A second tip is to use the "open-close" principle, which states that resources should be opened as late as possible and closed as early as possible. Consider using connection pooling when working with resources with connection limits, such as database connections. Connection pooling allows you to reuse existing connections rather than creating new ones for each operation. And don't forget to create proper error handling and clean-up procedures for resources.
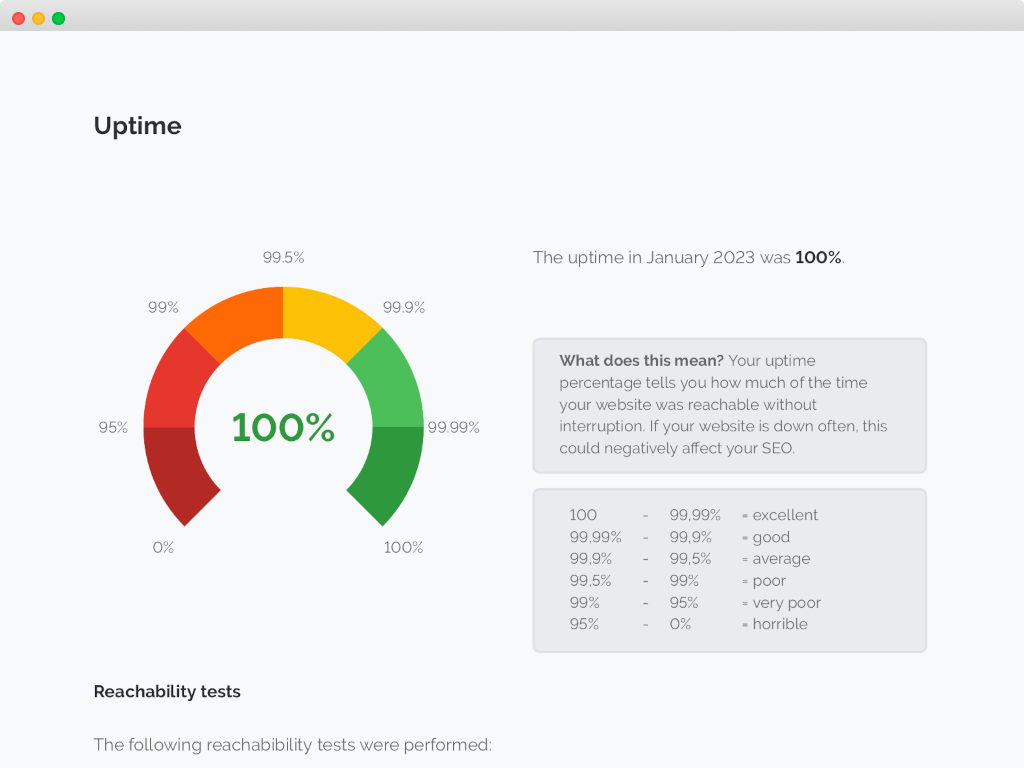
7. Not monitoring your website after its release
Poorly written code can have various unintended consequences, such as performance bottlenecks or unexpected errors. Even after the release, code can change, and website features get updated. These updates, changes, or migrations can introduce new issues or impact the existing functionality. By using a monitoring tool, you stay informed about the health and performance of your website and can detect these issues early on, reducing the impact on users. A quality website monitoring service tells you when your site goes down as soon as it goes down and gives you detailed information about what happened and when.

How to start monitoring your website(s):
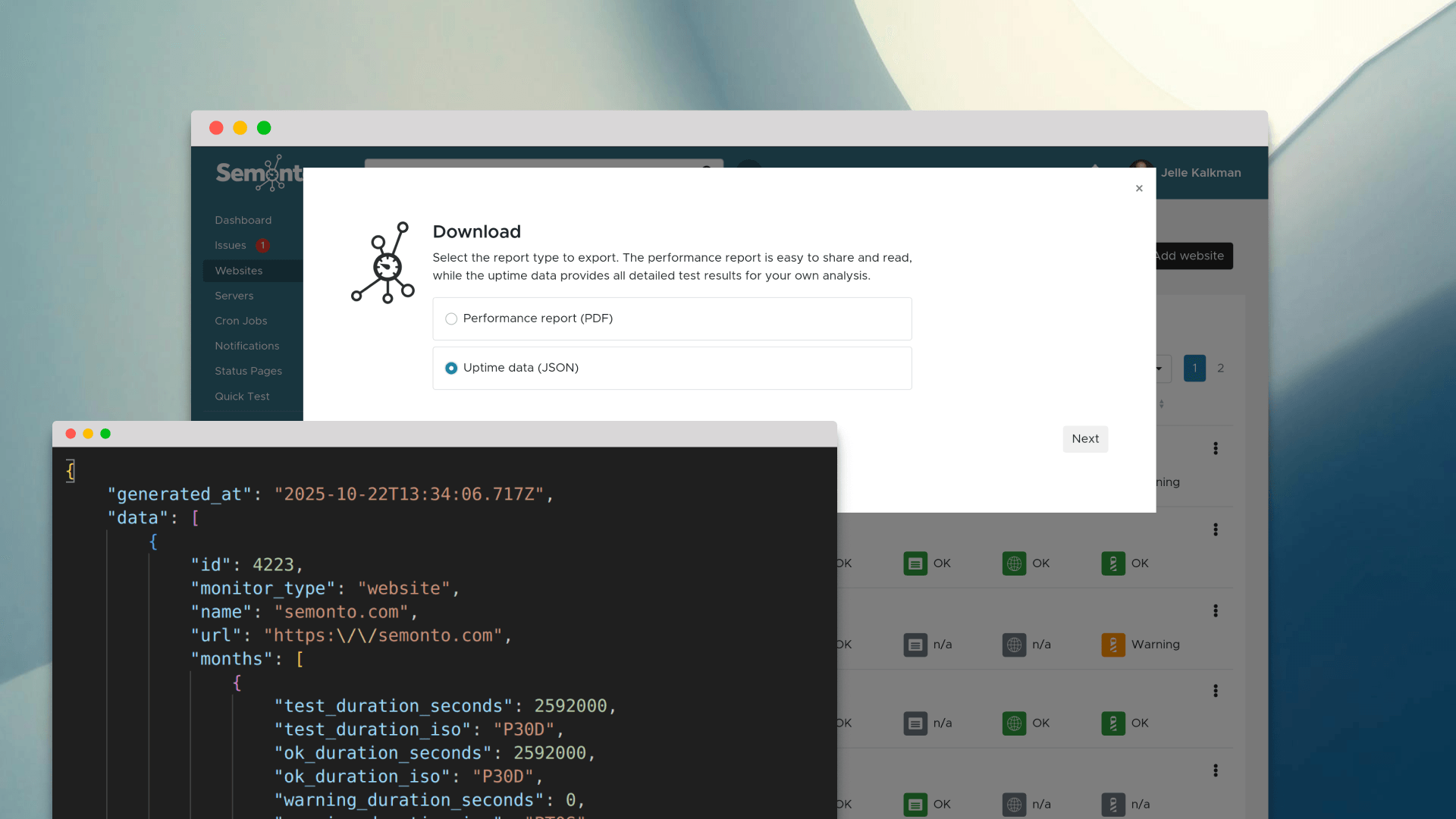
Semonto monitors one or multiple websites for downtime, broken links, SSL certificates, mixed content, and required or forbidden keywords. You can also create your own extended tests to monitor disk space, load average, memory usage, current server load, server temperature, hard drive health and more. Create a free trial to try all features for free for 30 days, without any further commitment. Let us know how you get on!